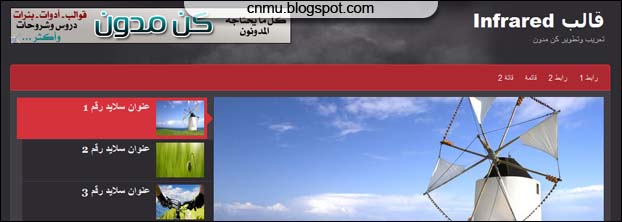
قالب Infrared معرب لمدونات بلوجر
بسم الله الرحمن الرحيم
مرحبا بكم في مدونة مسطرة ... و موعدنا اليوم مع قالب بلوجر معرب وهو
القالب الشهير Infrared هو احد أشهر القوالب الخاصة بوورد بريس وتم تحويله لبلوجر نظراً لكثرة الطلب عليه وهو ليس قالب حديث لكنه يظل متميزاً ولم يتوقف الطلب على نسخ لهذا القالب لكن المشكلة انني تقريباً كل النسخ التي رايتها بها أخطاء كثيرة سواء العربية او الإنجليزية ولم ارى نسخة مكتملة التعريب بشكل جيد لذا قمت بعمل ترميم للقالب وتعريبه بشكل جيد ومن استخدم نسخ سابقة من هذا القالب سيعلم الفرق جيداً بين هذه النسخة وغيرها القالب منقسم لثلاث اعمدة عمودين لصندوق الرسائل وعمود السايد بار القالب يليق باى نوع من المدونات فشكله يتوافق مع كل المحتويات انا شخصيا لست من محبي القوالب الداكنة لكن هذا القالب حقاً مميز , لا داعي لكثرة الكلام جاء وقت المعاينة والتحميل

معلومات وتنسيق القالب
يحتوي القالب على مساحة إعلانية في الهيدر بمقاس 468x60
يحتوي على قائمة منسدلة في أعلى القالب وطريقة تنسيقها كالتالي
<li class='current_page_item'><a expr:href='data:blog.homepageUrl'>الرئيسية</a></li><li><a href='#'>عن المدونة</a></li><li><a href='#'>راسلنا</a></li><li><a href='#'>مدونة</a></li><li><a href='#'>قائمة</a><ul class='sub-menu'><li><a href='#'>قائمة1</a><ul class='sub-menu'><li><a href='#'>قائمة 2</a></li></ul></li></ul></li><li><a href='#'>قائمة</a><ul class='sub-menu'><li><a href='#'>قائمة فرعية</a><ul class='sub-menu'><li><a href='#'>تعديل</a></li></ul></li><li><a href='#'>قائمة</a></li><li><a href='#'>قائمة</a></li></ul></li><li><a href='#'>رابط</a></li></ul>
كرر الكود الأحمر لزيادة الروابط
كرر الكود الأزرق لزيادة قائمة منسدلة
الكود الأخضر داخل القائمة المنسدلة معناه قائمة منسدلة داخلية كما تراها في المعاينة كرره ان اردت زيادتها
يحتوي القالب على قائمة منسدلة أخرى وهذه طريقة تنسيقها
<ul class='menu' id='menu-secondary'><li><a href='#'>رابط 1</a></li><li><a href='#'>رابط 2</a></li><li><a href='#'>قائمة</a><ul class='sub-menu'><li><a href='#'>تعديل</a></li><li><a href='#'>تعديل</a></li><li><a href='#'>فرعي</a><ul class='sub-menu'><li><a href='#'>تعديل</a></li></ul></li></ul></li><li><a href='#'>قائة 2</a><ul class='sub-menu'><li><a href='#'>تعديل</a></li><li><a href='#'>تعديل</a></li></ul>
نفس طريقة التنسيق
يحتوي أيضا على سلايدر وهذه أكواد تنسيقه
<div id='feature-56'><div class='inpost'><h3>سلايدر رقم واحد</h3><p>قم بتغير هذه الجملة كوصف للسلايد الاول</p></div><a href='الرابط'><img class='sidim' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgXSZ4U7Kfa9HKLLozB7ISGm4KfTmS32GImxjbjrKiKzaPxY_7LOdS3I8wYMDn0CGghM1kiDo5zqj1KHlAoxQmfIUqpb3ppXuINpaTg0Ln3bGPXeMtyP1eLpT1_3VuzfIf3IoAMOdTZ4CE/s650/image-1-large.jpg'/></a></div><div id='feature-54'><div class='inpost'><h3>سلايدر رقم 2</h3><p>قم بتغير هذه الجملة كوصف للسلايد الثاني</p></div><a href='الرابط 2'><img class='sidim' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgvcpvK2fTsId0kKmGXZqz1BErgFRvLkpw_iGn4POquXyY1yYydMSx2itxZEEM3WnN97x6trapYjSTYNvk2lmsEzxTl2uhRY051KlFGFVzB5FIS-QXApUQ0RyW68kM5d1hpMyNp0vCqov0/s650/image-2-large.jpg'/></a></div><div id='feature-50'><div class='inpost'><h3>سلايدر رقم ثلاثة</h3><p>قم بتغير هذه الجملة كوصف للسلايد الثالث</p></div><a href='الرابط 3'><img class='sidim' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjFa8LgDUqxX_k775Bowhb3A6ngbB3NMbgRUUVOzU3SNdg4KwNFy-2QVVH2gWvv7CrN0bIBtQIg_0PFT2hcts-BEoaSI8pSxOqBoq797Bdfpll6CnDeH9DnJ858TA8Qt2-CqR3aM6yXJSM/s650/mountain-biking-nature1.jpg'/></a></div><div id='feature-18'><div class='inpost'><h3>سلايدر رقم 4</h3><p>قم بتغير هذه الجملة كوصف للسلايد الرابع</p></div><a href='الرابط 4'><img class='sidim' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj23KML9UbNEs3Fnsh2oHs3oXLuZGqSWzUz9PFARmMmmgrtoT_YF5K9oe_OM6CmvG7Lb4SSXD3qwGAkmEpEJUfRZN-hHiF5dfXq65e-VP84XZ0bC29vQvMnYFq-bYT_xoxMS9zGDaO9nJI/s650/IMG_1326-650x280.jpg'/></a></div></div><ul id='tabnav'><li><a class='listab' href='#feature-56'><img class='phumb' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiMNYjGbnJ0E3HAZRSxVRusVn5ZrzphwqrKohJwprdL9mD4HvZoY-pjCcVcX4cnbJ8-Xymj0kro7Y4OKZXUmTNXaXCtHMO7caDjj6fc5aGhBbNDfdEYJ6PSdKuNQ385gX5lvwzbYeYuiX4/s1600/image-1-small.jpg'/><h3>عنوان سلايد رقم 1</h3></a></li><li><a class='listab' href='#feature-54'><img class='phumb' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgBVQIW-PUaEL-jlwRAdBVEV8p7xg_qmqKkG-nHOtNTG8kMjVrC73bxK1uNYMAoCl6_c8V_zq8YWz6t6TiLw5LXUxc0YjH0mPKbdo58lxdeE3hizDQC1xSGnXjqBT_KDpiN71ESYTvZIj0/s1600/image-2-small.jpg'/><h3>عنوان سلايد رقم 2</h3></a></li><li><a class='listab' href='#feature-50'><img class='phumb' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjFa8LgDUqxX_k775Bowhb3A6ngbB3NMbgRUUVOzU3SNdg4KwNFy-2QVVH2gWvv7CrN0bIBtQIg_0PFT2hcts-BEoaSI8pSxOqBoq797Bdfpll6CnDeH9DnJ858TA8Qt2-CqR3aM6yXJSM/s650/mountain-biking-nature1.jpg'/><h3>عنوان سلايد رقم 3</h3></a></li><li><a class='listab' href='#feature-18'><img class='phumb' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj23KML9UbNEs3Fnsh2oHs3oXLuZGqSWzUz9PFARmMmmgrtoT_YF5K9oe_OM6CmvG7Lb4SSXD3qwGAkmEpEJUfRZN-hHiF5dfXq65e-VP84XZ0bC29vQvMnYFq-bYT_xoxMS9zGDaO9nJI/s650/IMG_1326-650x280.jpg'/><h3>عنوان سلايد رقم 4</h3></a></li></ul>
طبعا الاجزاء بالعربية غيرها
أما الروابط الطويلة فهي روابط الصور مرة مكبرة وهم الأربعة الموجودين بالأعلى
ومرة مصغره وهم الأربعة الموجودين بالأسفل غير كل منها
تم اضافة الميتا تاج ستجدها في اول القالب غير الكلمات الموجوده بها
تم إضافة أكواد المشاركة الإجتماعية للقالب
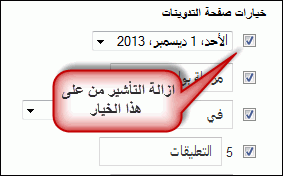
وتم تنسيق التعليقات وإضافة التعليقات التفاعليةآخر اعداد ادخل على صفحة التخطيط وقم بتحرير صندوق الرسائل والغي التأشير من على خيار التاريخ الأول

يمنع حذف حقوق التعريب والتطوير من القالب
فنرجو مراعاة هذا الأمر
وبالتوفيق




0 الرد على "قالب Infrared معرب لمدونات بلوجر"
إرسال تعليق