قالب تقني معرب ليوماجازين مطور بخمس الوان احترافيه لمدونات بلوجر
بسم الله الرحمن الرحيم
مرحبا بكم في مدونة مسطرة ... و موعدنا اليوم مع درس من دروس بلوجر و هو قالب تقني معرب ليوماجازين مطور بخمس الوان احترافيه لمدونات بلوجر
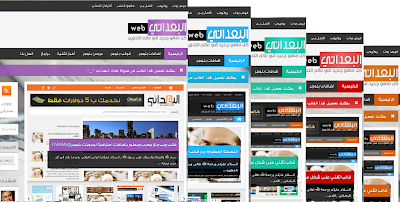
اليوم باذن الله سوف اقدم لكم قالب ليوماجازين مطور بخمس الوان احترافيه مدمجه بقالب واحد ,تم التعديل علي ألوان القالب الأصلي بصفة كاملة ليتناسب مع هذا التصميم الجديد الذي أتمني أن ينال إعجابكم ،مايمز هذا القالب هو شكله الانيق وتنسيقه الاكثر من رائع وبالاضافه الى شكله الانيق فهو يتميز بعرض المواضيع على شكل سكريبت مجله تقنيه ,ولقد قمت بتطويره واضافة 5 الوان احترافيه مدمجه على القالب بمعنى ان الزائر بامكانه تغيير الوان القالب حسب رغبته ,وايضا تم توفير القالب بخمس الوان كل قالب على حده ,وقد شملت هذه النسخه تطويرات ملموسه ورائعه , لن اطيل عليكم فالقالب معروف لدى الكثير من المدونين,,,
معاينة وتنزيل القالب بخمس الوان مدمجه بقالب واحد
تحميل القالب بخمس الوان كل قالب على حده
1-القالب الازرق
2-القالب الاحمر
3-القالب البنفسجي
4-القالب الاخضر
5-القالب البرتقالي
تخصيص المحتوى للقالب
القالب يحتوي على كتير من السليدرات كلها متشابهة وتعتمد هذه السلايدرات على عرض مواضيع قسم معين من اقسام المدونه , ولكن يجب ان يتوافر لديك رابط مهم جدا لتشغيل جميع السلايدرات التي في القالب وسوف يكون الرابط كالتالي :
http://رابط مدونتك/feeds/posts/default/-/اسم القسم?published&alt=json-in-script&callback=labelthumbs
عوض ما باللون الاحمر برابط المدونة و اسم القسم المراد عرض مواضيعه
مثال
http://www.alb33dani.com/feeds/posts/default/-/اضافات بلوجر?published&alt=json-in-script&callback=labelthumbs
ولنفترض ان لديك 4 اقسام في المدونه وتريد عرضها في القالب في جميع السلايدرات الموجوده , فبهذه الحاله سوف تكرر العمليه السابقه اربع مرات بعدد اقسام المدونه ولكن مع مراعاة تغيير اسم القسم داخل الرابط
فمثلا انا لدي 4 اقسام هي اضافات بلوجر , قوالب بلوجر ,دروس بلوجر ,تقنيه
سوف اقوم باضافته للرابط السابق كالتالي
http://www.alb33dani.com/feeds/posts/default/-/اضافات بلوجر?published&alt=json-in-script&callback=labelthumbshttp://www.alb33dani.com/feeds/posts/default/-/قوالب بلوجر?published&alt=json-in-script&callback=labelthumbshttp://www.alb33dani.com/feeds/posts/default/-/دروس بلوجر?published&alt=json-in-script&callback=labelthumbshttp://www.alb33dani.com/feeds/posts/default/-/تقنيه?published&alt=json-in-script&callback=labelthumbs
الان بعد ان قمنا بعمل روابط لاقسام المدونه يجب ان نجعل الروابط الذي قمنا بالتعديل عليها مختصره عن طريق الموقع التالي
http://goo.gl/
قم بادخال الربط داخل المستطيل واضغط على SHORT URL لتحصل الى الرابط المحتصر
الان بعد ما حصلنا على 4 روابط مختصره سوف نحتفظ بها لاننا سنحتاجها فيما بعد
نقوم اولا بتخصيص السلايدر شو الاساسي
قم بالبحث عن الرابط التالي
http://goo.gl/hZfeln
ستجد هذا الرابط مكرر مرتين في القالب قم باستبدال الرابطين بالرابط المختصر للقسم الاول الذي انشأته مسبقا واحتفظت به
ثانيا تخصيص اداة احدث التدوينات
قم بالبحث عن الرابط التالي
http://goo.gl/tm6lDZ
واستبدله بالرابط المختصر للقسم الثاني الذي اضفته مسبقا
تخصيص السلايدر الافقي اسفل اداه احدث التدوينات
قم بالبحث عن الرابط التالي
http://goo.gl/8PM3pP
واستبدله بالرابط المختصر للقسم الثالث الذي اضفته مسبقا
تخصيص قائمة المواضيع اسفل السلايد الافقي
قم بالبحث عن الرابط التالي
http://goo.gl/bhbgON
ستجد هذا الرابط مكرر مرتين في القالب قم باستبدال الرابطين بالرابط المختصر للقسم الرابع الذي انشأته مسبقا واحتفظت به
تخصيص قائمة عرض المواضيع حسب التسميات اسفل القالب
هذا المستطيل يعتمد على عرض المواضيع حسب التسميات ( الاقسام ) لذا كل ماعليك هو اولا وضع اسم للقسم الذي تحب ان تعرض مواضيع داخل هذا المستطي وايضا الرابط المختصر للقسم (الذي انشئناه مسبقا في اول الشرح)
اولا نقوم بتغيير عناوين التسيمات التي في القائمه الافقيه اعلى المستطيل ولتغييرها نبحث عن الكود التالي
<ul class='maintabNav'>
ستجد الكود بهذا الشكل
<ul class='maintabNav'><li class='firstTab active' style=''><a href='#maintabs-1' title='اسم القسم 1'><span class=''>اسم القسم 1</span></a></li><li><a href='#maintabs-2' title='اسم القسم 2'><span class=''>اسم القسم 2</span></a></li><li><a href='#maintabs-3' title='اسم القسم 3'><span class=''>اسم القسم 3</span></a></li><li><a href='#maintabs-4' title='اسم القسم 4'><span class=''>اسم القسم 4</span></a></li></ul>
قم بكتابة اسماء التسميات (الاقسام) الخاصه بك داخ الكود السابق كما هو موضح كل قسم ستكتب اسمه مرتين
الان ننتقل الى كيفية اضافة روابط هذه الاقسام
قم بالبحث عن الكلمات التالي
الرابط المختصر للقسم 1
الرابط المختصر للقسم 2
الرابط المختصر للقسم 3
الرابط المختصر للقسم 4
واستبدل كل جمله بالرابط المختصر للقسم الذي تريد عرضه > ويجب ان يكون ترتيبها حسب ترتيبك لاسماء مواضيع التسميات التي اضفتها في الكود السابق
الان قم بحفظ القالب واستمتع بالقالب الاحترافي الجديد في مدونتك
و بالتالي يكون انتهي درسنا اليوم عن قالب تقني معرب ليوماجازين مطور بخمس الوان احترافيه لمدونات بلوجر
وننتظر تعليقاتكم















شكرا جزيلا على الإفادة .
ردحذف